With this app, you can design and simulate digital logic circuits in real time. You can build an 8-bit computer using simple logic gates by creating and connecting circuits that perform specific functions, such as combinational circuits for arithmetic and logic operations (ALU).
Please refer to the history of computer science and the reasons behind its success in Why Computer?
Quick View
Interaction
Add Gate
Add a gate with gentle finger motion. You can wiggle finge in different directions to add different types of gates. Rather than dragging and dropping, or manually selecting the tool and tapping the target location, this process is more intuitive and streamlined.
You may notice that it used a drag-and-drop method along with some touchpad-like gestures in older version. That approach has now evolved into this new method. I find it much more natural - it's as if you're creating the gate directly from your finger!
Multi Selection
Surprisingly, I found a way to do multiple selections on the touchscreen, as the marquee selection or box selection in the RTS game is conflicts with the moving board gesture.
To select multiple gates, double-tap on a gate to enter selection mode — the gate will be highlighted. From there, you can tap additional gates to add them to the selection. Once selected, you can drag, duplicate, or delete them as needed.
The Pathfinding Dilemma
Allowing users to adjust links between gates by dragging them can be too cumbersome. Instead, I’ve implemented a pathfinding algorithm that attempts to find straight paths with less overlap and updates all affected links when a gate is moved.
Discover
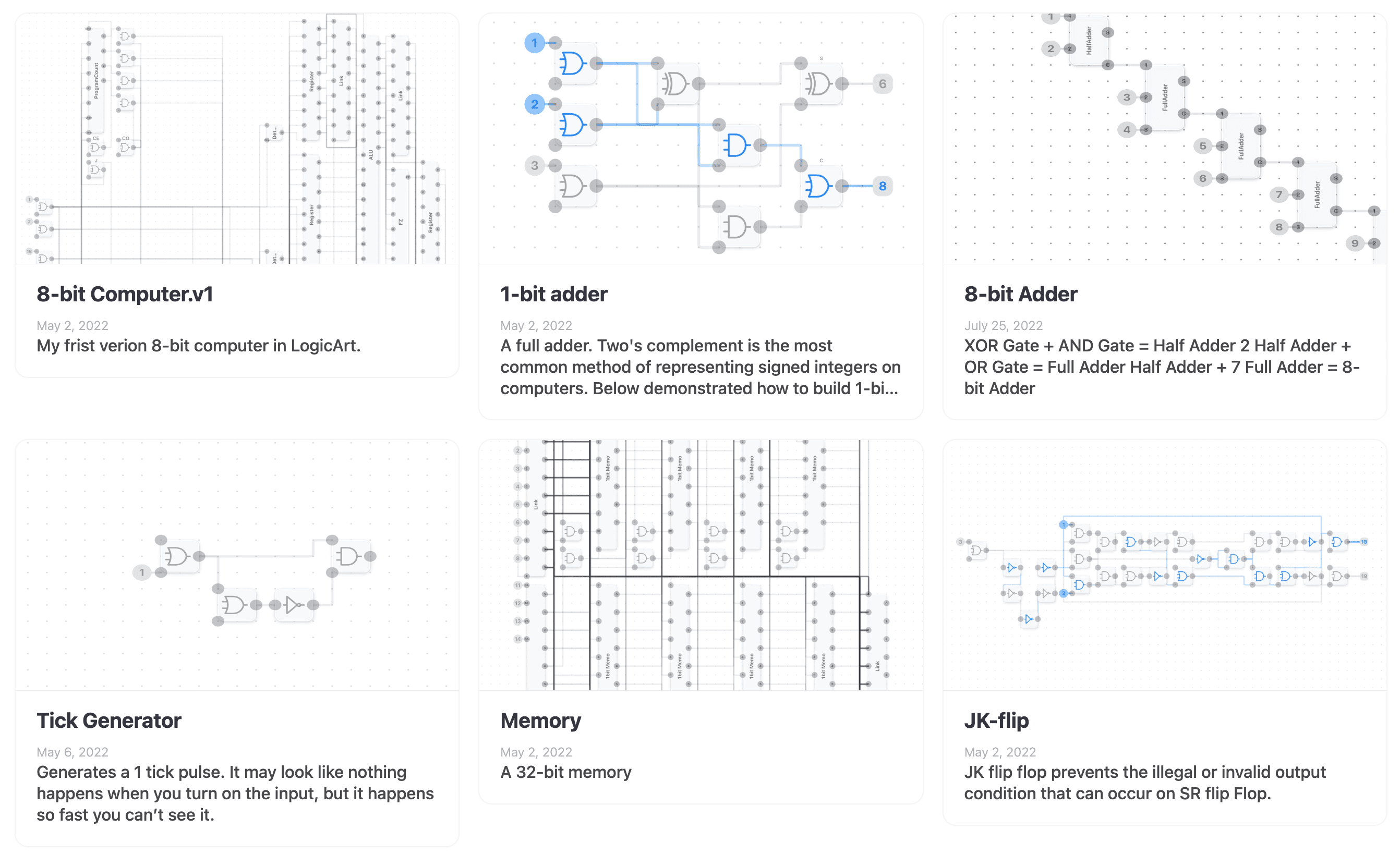
When I show this project to others, I realized that I could do more than just flip the screen to show the circuit - I could send the circuit to their devices and let them interact with it themselves. So I added a discover feature that allow user to share their circuits with others. You can explore some circuits below, or try it out instantly by opening this AppClip on your iPhone for free. You can alse save this page link for later use.

Discover more circuits
Ratings and Reviews
I'm greatful for all the feedback and support from users. I’m still working on the app and I’m happy to see that it’s getting better and better. If you have any suggestions, please feel free to contact me.
Got a bright future!
Money well spent
SwiftUI
This project is based on SwiftUI rather than UIKit, and I've gained experience with the framework as it has evolved. You might be surprised at how it can be used to create complex interactions like this, and I’ve noticed significant performance improvements over the years.
Hopefully, the framework will mature as both my app and I continue to grow.
Thought behind the app
I was amazed by computers when I first encountered them, but there was no one around me with the knowledge I could learn from. I struggled to learn programming at first, but it wasn’t until I started reading english documentation/book, watching YouTube videos, and taking MIT OpenCourseWare that I finally began to understand it.
Hopefully, no one else has to go through the same struggles I did to understand the basic principles of computers. There should be accessible resources for people at any level who want to learn how computers work, empowering them to explore and learn whatever they’re interested in from there.

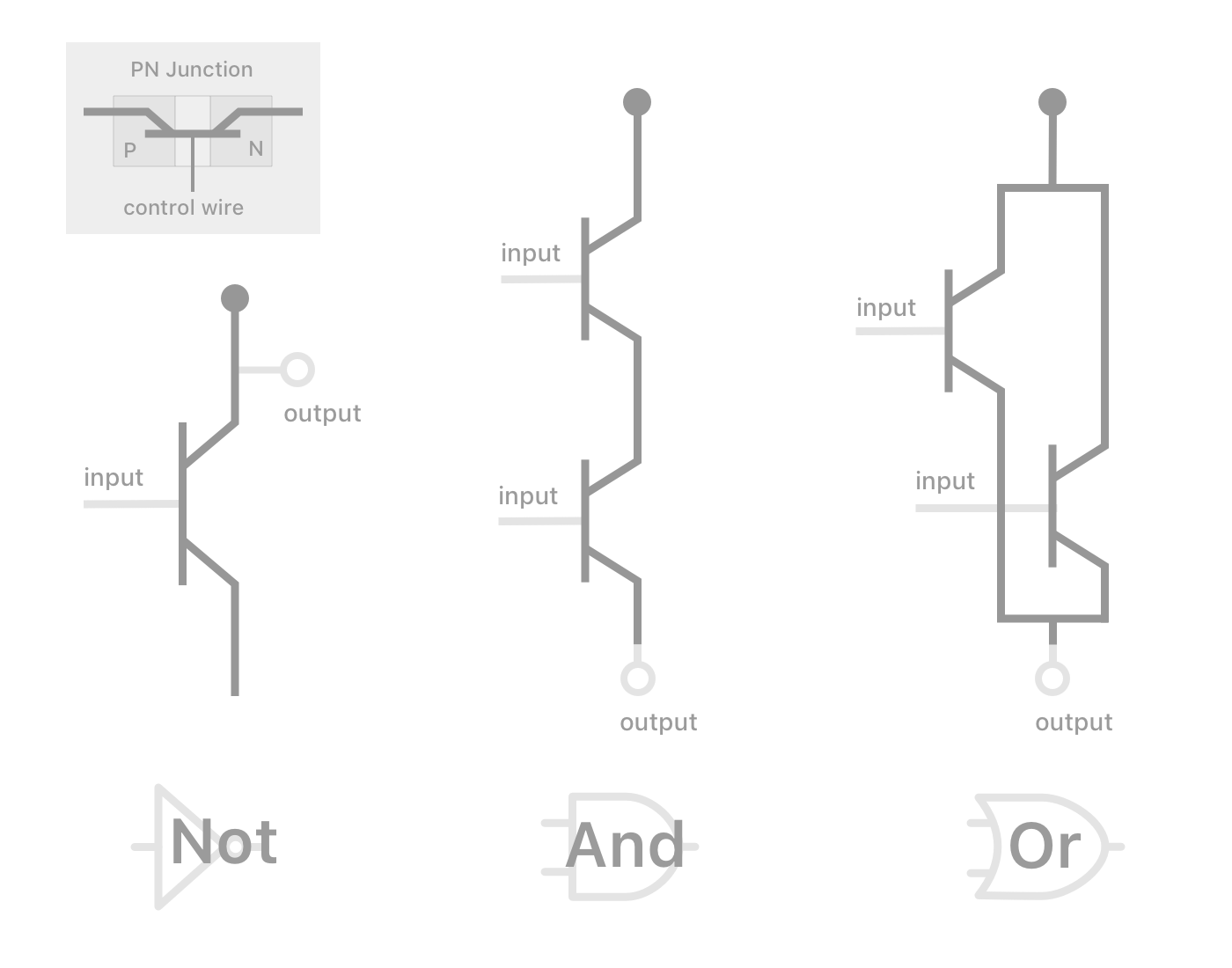
Here is a simple illustrations that show how semiconductors perform the basic logic operations behind the three fundamental logic gates, along with a video that explains it in more detail.
Build an 8-bit computer from scratch these series videos are an eye-opener. It makes me understand the physics of the information process. If I build an app to simulator the process it may easier to demonstrate the computer principles when you can hold it in your hand and play with it.
This could be a great starting point to understand the nature of computing and see what happens physically behind every interaction with the screen or how the microprocessor works.